做B端软件产品,因为大多数企业电脑设备更新换代周期长,致使大多员工用的电脑老旧性能差,为了让软件运利用用流畅,软件自身性能的紧张性不言而喻(想想你曾经卸载狂拽炫酷吊炸天的360),卡顿是大忌,作为一名产品设计师,如何兼得鲜艳与才华而又不失用户体验?
何为性能优化
简而言之,就是在不影响体系运行精确性的前提下,使之运行地更快,完成特定功能所需的时间更短。
摘自百度百科
性能优化的益处
对软件自身而言,能够削减网络请求、节省宽带资源和数据空间,从而进步软件性能及自身的易用性;
从用户感知方面,页面加载更流畅、操作相应更及时,带来优秀的使用体验。
设计师能做什么
性能优化虽是程序员嘴中常常念叨且擅长的事情,其实设计师也能从自身角度-“图片的优化”来贡献力量。 进步Web站点的用户体验,一个很紧张的方面就是保证网页的呈现速度,其中网站静态资源-图片通常占有了页面下载的绝大部份,因此从性能优化角度而言,图片绝对是重点之一,优化图片能极大的节约宽带提拔性能。
以下是一些小我的总结及工作经验,开始码字,带上你的小板凳,前排挤挤:
1.选对格式
图片格式多种多样,其自身的优瑕玷决定了使用场景及环境,在什么情况下采用何种的图片格式,是我们尴尬刁难的第一步,首先从了解他们入手:
JPEG是第一个国际图像压缩标准,.jpg和.jpeg是JPEG文件压缩封存后常见的图片格式,均为有损压缩,且会产生迭代有损。JPEG可通过不同的压缩比,去除图像的部分信息和色彩数据,来降低原有文件的大小,同样设计师也可以根据详细情况在图像质量和文件大小之间找到平衡,分外适用于条理雄厚,色彩较多的图像。
JPEG2000 ,作为JPEG的升级版,它具备更高压缩率,同时支撑有损、无损压缩和渐进传输的功能及其它新特征,必须是庖代JPEG的节奏。
PNG,是一种无损压缩的位图格式,支撑索引、RGB、灰度和Alpha通道等特征,具有较高的压缩空间,保真结果好,支撑透明,且定义了 256 个透明条理。 适用于色彩简单,对比强烈的图片,像图标icon等,PNG也可以被用来无失真的储存照片,但文件较太大并不适合网络呈现(像宝贵图像等其他所需另当别论)
GIF,常用于图像动画,具有高压缩比的特征,占用空间小,保存的图像只支撑 256 色,会损失大量细节,但利于下载,组成的动画适合网络传播。
SVG,矢量图形格式,能够清晰的表现在任何分辨率设备,无需适配。SVG,是一种基于XML(可扩张性标记)的语言,采用文本传输且可被搜索,支撑多种编辑(色彩转变,动画结果等)具有较强的交互和动态性 。
WebP, 2010 年由谷歌开发,文件压缩方面比JPEG更加优胜,同时支撑有损和无损压缩,但解码时间却相对较慢。 此前有eBay团队的测试,同时表现 50 张同质量的WebP和jpg,WebP比jpg表现快了 2 倍多,WebP虽然会增长解码的时长,但削减了文件体积,缩短了加载时间,以致现实渲染速度更快。谷歌家的产物,且未被Web标准采纳,其他平台及欣赏器的支撑性相对较差,但可以在不支撑的环境中进行的功能降级处理。
以下对上述常用的图片格式做了简单的对比总结:
2.一图多用
以下介绍了一些小技巧,从而达到削减图片的使用:
opacity,通过透明度的处理,且在不影响用户体验和设计的目的情况下,我们便可以只使用一张图片就能搞定控件的多种状况,从而削减图片的使用和网络请求。
SVG,可通过css样式完成对图片色彩的变换,从而也削减了多张图片的使用。
css sprite,俗称雪碧图,就是把网页中一些图片整合到一张图片文件中,再行使CSS定位表现所必要表现图片的位置。益处在于能够在网页加载图片时削减对服务器的请求次数,同时合并后的图片应用同一色表储存,因此单独的一张的雪碧图在大小上可能比之前的多张小图片总的尺寸还要小,降低服务器储存和请求压力,同时进步了页面的加载速度。
3.无图模式
拉上你的前端小伙伴,开启无图模式:
css,Web的诸多样式其实都是可以都过css来实现,例如简单的几何图形、圆角、渐变、阴影等等(考虑IE 8 的照旧有些鸡肋),代码毕竟属于文本模式,请求资源小,加载和渲染速度都是图片不可比拟的,每一个图片的加载都必要一个http的请求,而欣赏器统一时间对统一域名下的请求是有肯定数量限定,超过限定数目的请求会被壅塞,从而延伸用户的感知时间,因此削减请求次数,也就进步了页面的呈现速度。 另外通过css实现,在任何屏幕上都可以表现出优秀视觉的结果,无需多分辨率、多端适配。若软件具有的自定义表面的功能,css的上风就更加的显明壮大,属性修改一下就ok了。
iconfont,图标字体,其实字体就是图形化的东西,把图标处理成字体来表现在屏幕上,同样欣赏器也会将其视为字体进行抗锯齿处理,偶然结果并没有想象中的那么清晰锐利(相对与纯图片结果照旧相称可人的)。iconfont,作为字体,其位置和大小也会受css属性的影响,同时为了得到最大范围的欣赏器支撑,必要生成TTF、WOFF、EOT、SVG四种字体格式,不过这些题目交给阿里UX矢量库就好了。
感悟
就像本身,也会在使用产品中,因长时间的等待加载而烦躁不安,从而影响操作和心情,作为一名产品设计师你必要为用户着想,而不是看着本身的设计稿觉得NB,你必要去真正用、去运行你的产品,才知道什么是产品设计。
作者:Wing Hu
下一篇::内容为王的时代,阿里设计师用实战案例解读内容化设计!
最新文章
- 1火兔助手

火兔助手......
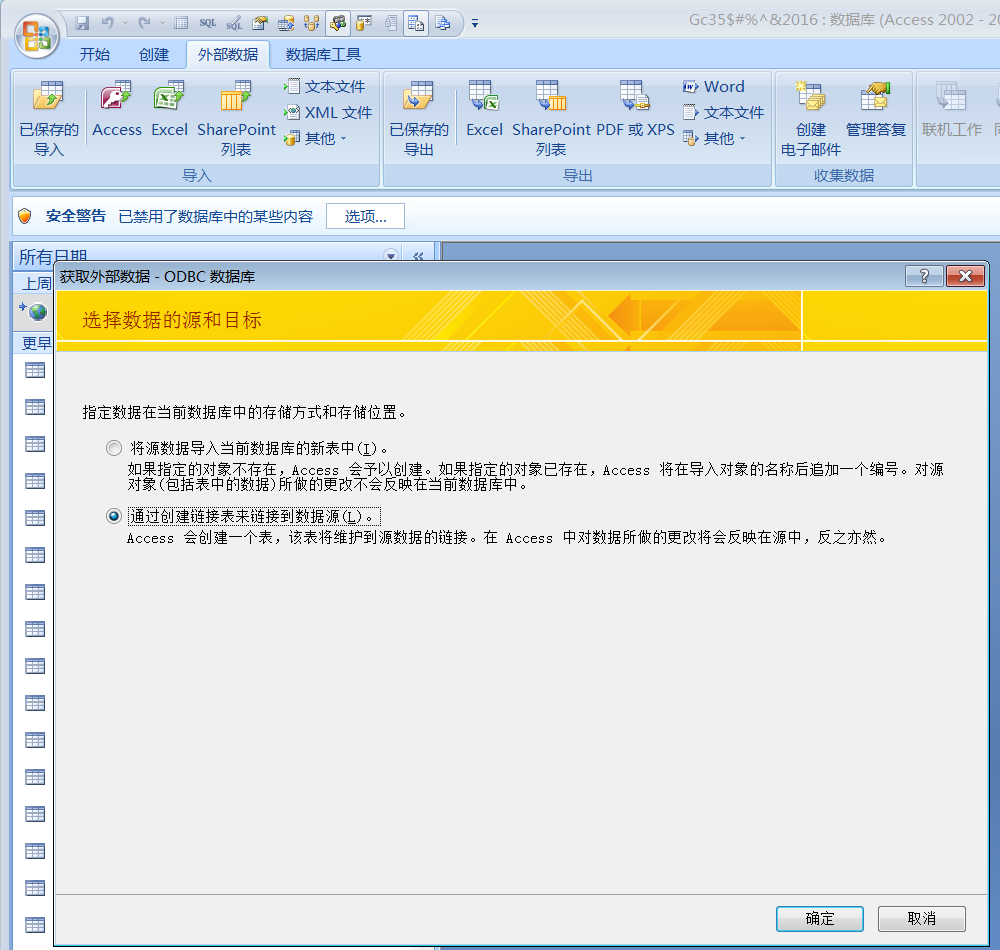
- 2Access数据库超过2G解决方案

Access数据库操作、管理起来很方便,工作多年......
- 3火兔助手|快手点赞|快手评论

......
- 4微型B2C站点的建立

《微型B2C站点的建立》对于大多数企业来说,......
- 5百度优化之判断关键词是否犯

关键词堆砌(keywordstuffing)在网页中大......