虽然绝大多数的设计都遵循设计规则和用户的使用风俗,但是标新立异的设计仍然特别很是有场。独特的设计更容易让人难忘,这一点是毋庸置疑的。在网页的导航栏设计上,也是如此。随着越来越多的网页开始采用加粗的非衬线字体置于网页顶部作为导航,很多有想法的设计师开始故意识的打破这一规律,别出机杼,采用不一样的导航模式。
当然,假如你的网站用户量大,并且必要尽量降低用户的使用门槛,遵循常规的设计更合适。假如你的网站是更加偏向实验性的小网站,风趣而好玩的导航模式,反而更适宜于用户探索。不同的导航模式对于网站的影响不尽雷同,针对不同的内容、不同的用户,你必要细心遴选导航模式。
实验性的导航并不具备泛用性,但是假如你在寻求别具一格的设计,那么下面这些独特的导航设计应该能激发你的灵感。
侧边栏导航
侧边栏导航的设计多种多样,它可以是静态的也可以是动态的,宽度可大可小,几乎可以随心所欲地进行设置。
但是假如你细心审视会发现,它不仅仅是单纯的将本来的顶部导航旋转 90 度放到侧面就好了,对于正常的上下滚动的页面而言,常驻的侧边栏导航意味着整个页面其他部分的长宽比和以往截然不同了。
所以,不论侧边栏导航的宽窄如何,你都必要重新审视,尤其是它在不同尺寸、比例的屏幕下的表现结果,并且进行合理的重设计。同时,导航中的笔墨假如太长,在侧边栏中还存在展示上的题目,那么你要怎么解决呢?
必要考虑的题目特别很是之多。
最优的导航设计通常都不会使用太长的词汇,并且占有的空间也相对固定。导航项目最好不要太多,假如导航栏必要滚动欣赏那就太过了。上面Sanctum 的案例就做的充足简单干净,当用户滚动欣赏的时候,导航会停顿在对应的位置,并且随着背景而改变色彩。
这个案例的良好之处在于,它的导航和背景融为一体,它的设计会促使用户先查看图标和名称,再纵向滚动页面欣赏。
隐蔽和弹出式导航
汉堡图标的流行让隐蔽式导航大行其道,而隐蔽式的设计所带来的另外一个效果就是弹出式导航。
在桌面端上,隐蔽/弹出式导航很少会占有整个屏幕,而在移动端设备上,为了保证可用性,不少的弹出菜单会选择做成全屏式的。
隐蔽/弹出式导航严酷意义上算不上是特别很是实验性的设计,但是它可以玩的特别很是多样。对于一部分用户而言,汉堡图标并不是那么直观,也不够认识。设计师可以在弹出结果、样式和位置甚至图标样式上,多花点心思,玩出花头。
上面 Caava Design 这个网站的弹出式导航特别很是风趣。在绝大多数的设计师还在使用扁平而简单的弹出样式的时候,他们走的更远。这种设计让用户更容易细致到关键的信息,指导用户欣赏信息。
水平滚动
当你首次欣赏一个必要水平滚动的网站的时候,体验会特别很是的新鲜。首先它的物理和视觉活动方向和常规的纵向滚动不同,而且当你使用鼠标滚轮滚动的时候,这种交互的错位感会极其强烈。
想要让水平滚动式欣赏更加天然,设计师必要加入视觉线索来帮助用户导航,强化欣赏逻辑和体验。使用箭头和定位式导航结果会特别很是不错。
上方 Norgram 这个网站就使用了部分图片作为视觉指导,向用户暗示屏幕侧面还有更多的内容可供欣赏。视觉线索的存在,使得内容结构和滚动方向显得同一而天然。
无导航模式
有些网站摈弃了导航这个模块,而是选择将所有的内容平铺在整个页面之上。这种设计其实挺棘手的,由于如何页面所承载的内容过于复杂的话,这种模式可能会让用户觉得无所适从,难以动手。
无导航模式其实最适合一些小型的、目的直接而简单的网站,比如一些“Comming Soon”的网站页面,就不必要导航。还有一些特定工能的小网站,只必要简单的滚动欣赏,几乎不必要太多点击就能完成信息的获取。
结合简单的动画和动效,如许的无导航的网页也可以特别很是风趣。不过总的来说,如许的设计会让人觉得缺了点什么。
带标记的单页式设计
很多良好的实验性的网页设计都采用单页式设计作为重要载体。而这种选择也是有道理的:用户不会在单页式设计中迷失。
而与此同时,长单页设计中,用户必要通过赓续向下滚动来欣赏信息,欣赏到什么程度,用必要通过标记、目录和进度条如许的视觉标识来判断,而这本质上和导航的功能异曲同工。
在上面的Socius 页面的右侧,使用了很多同类网站都采用的小圆点来作为视觉标识,当光标悬停在小圆点上的时候,会有信息浮现,告诉用户这些区域的内容。同样的,用户可以通过点击这些小圆点快速跳转到特定的区域。
当你采用如许的设计之时,技巧在于尽量让导航定位快一些,利索的切换能够让整个体验更加令人舒适。
玄妙的边缘导航
和侧边栏导航不同,这种完全旋转 90 度到右侧的笔墨导航,设计的更加玄妙,通常出如今小型的作品展示型的网页上。就像上方这个名为S的网站。
这种风格的导航只会使用笔墨,并且条款通常会特别很是少,字体也相对会少。这种导航元素会随着界面、元素的转变而发生改变,甚至在某些界面中会消散。
和侧边栏式的导航雷同,如许的边缘导航也会影响到整个界面比例,不过总体上是很玄妙的,这种影响特别很是小。
结语
在导航设计上,绝大多数的设计师都乐意遵循传统的设计。不过今天所谈及的这些实验性的设计,也越来越多的出如今新的网站设计上,大概你会在未来的设计趋势文章当中看到这些元素。
下一篇::关于图片的性能优化,作为设计师的你知道多少
最新文章
- 1火兔助手

火兔助手......
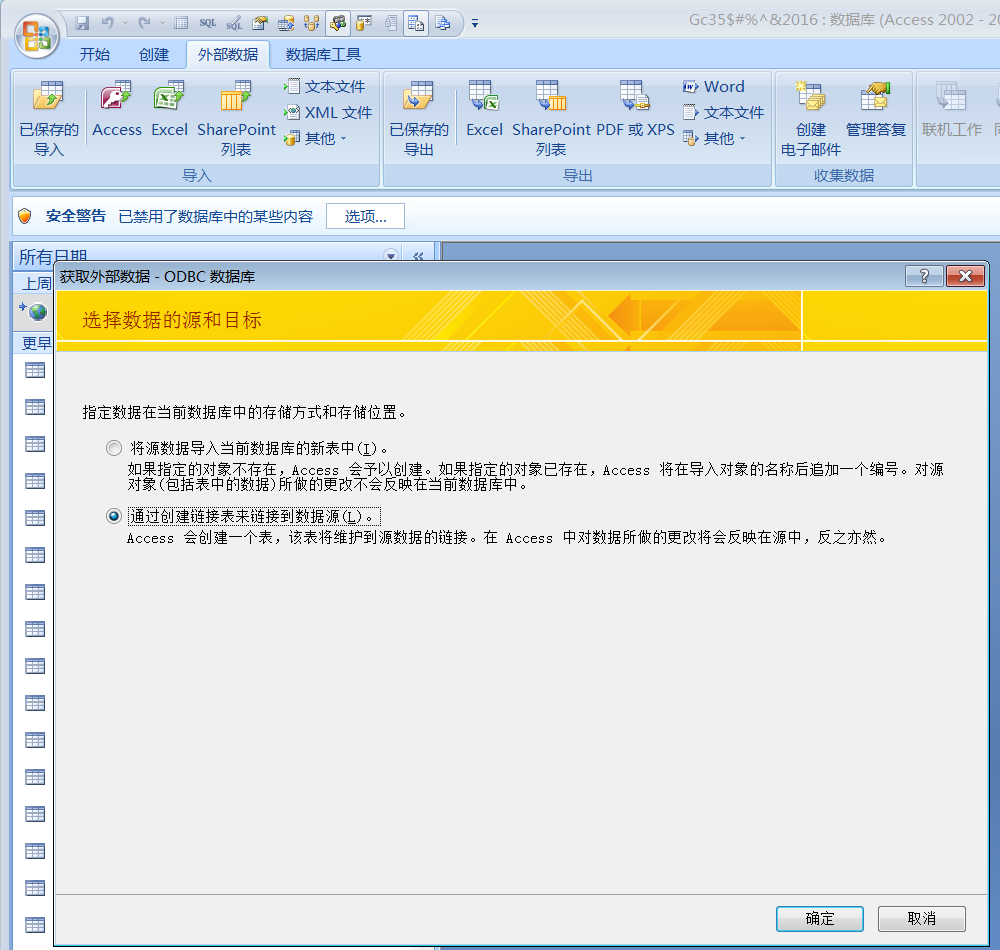
- 2Access数据库超过2G解决方案

Access数据库操作、管理起来很方便,工作多年......
- 3火兔助手|快手点赞|快手评论

......
- 4微型B2C站点的建立

《微型B2C站点的建立》对于大多数企业来说,......
- 5百度优化之判断关键词是否犯

关键词堆砌(keywordstuffing)在网页中大......